Визуальный ряд в дизайне это - Принципы дизайна : визуальное восприятие и принципы Гештальта

Вы точно человек?
Умный дизайн: Простые приемы разработки пользовательских интерфейсов Серия «Библиотека специалиста» Перевела с английского Е. Заведующий редакцией А. Кривцов Ведущий редактор Ю. Сергиенко Литературный редактор Н. Рощина Художественный редактор К. Радзевич Корректор В.









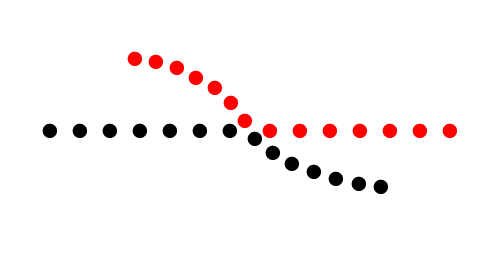
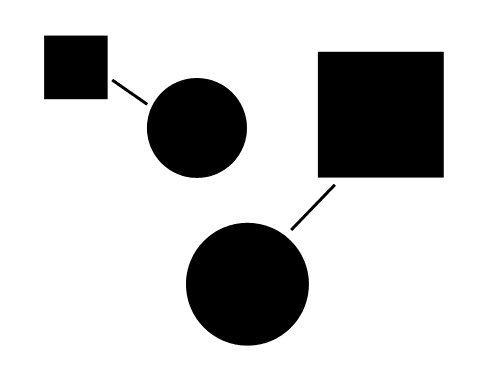
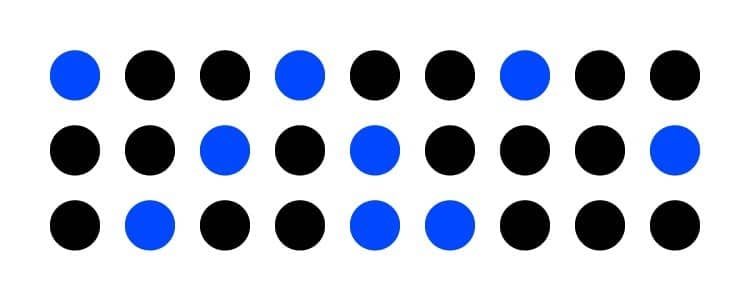
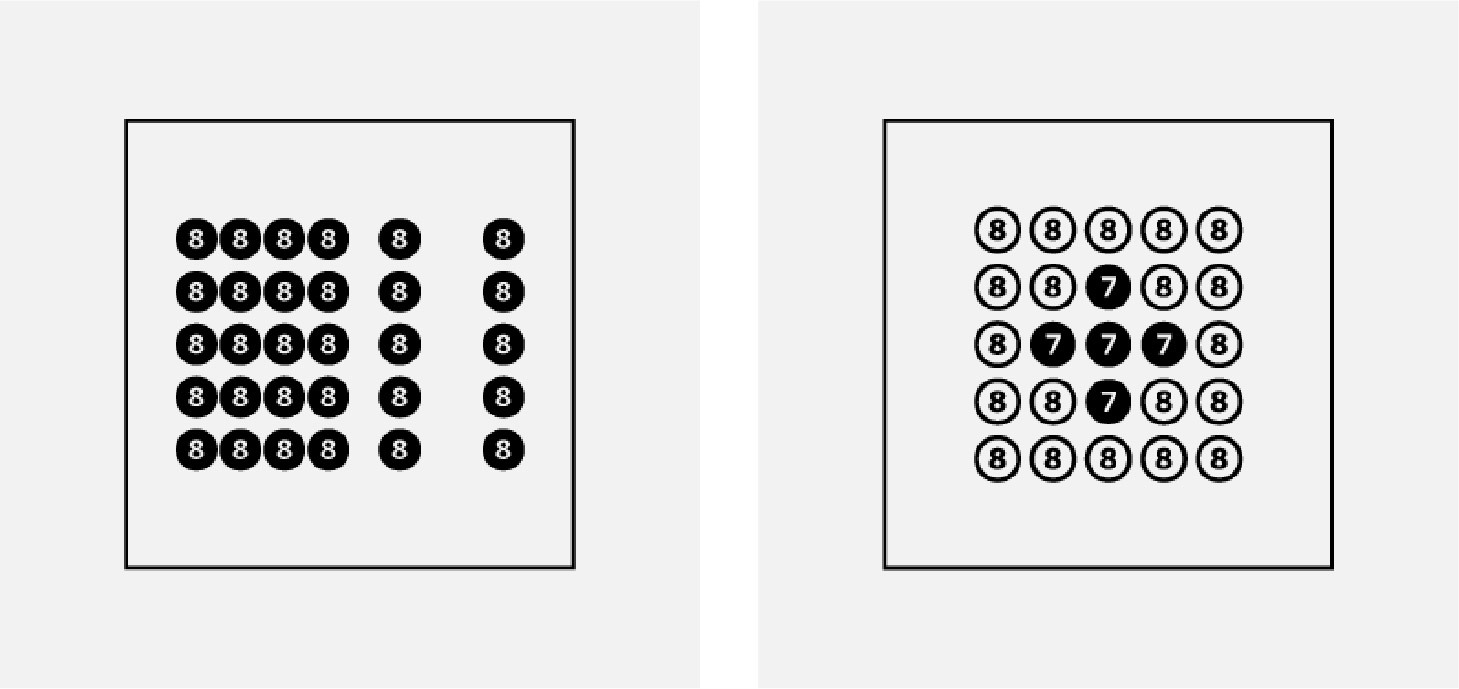
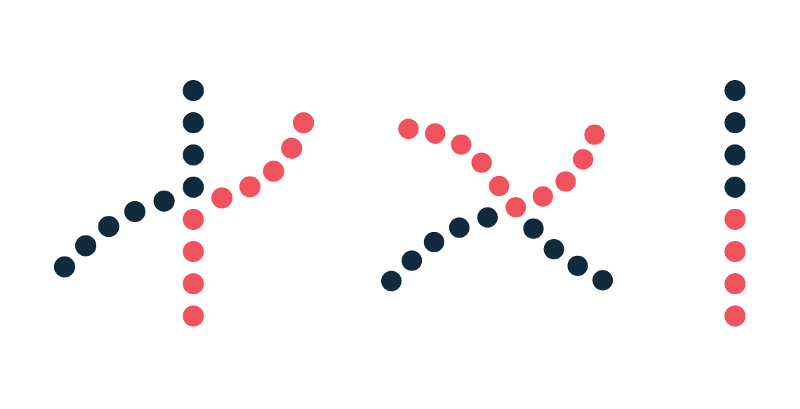
В дизайне продающего сайта особая роль отводится зрительному восприятию, от которого во многом зависит пользовательское поведение. Здесь на помощь разработчикам интерфейсов приходит психология, и в частности гештальт-теория, чьи принципы и законы очень хорошо ложатся на разработку визуальной составляющей веб-ресурса. Гештальт в дизайне продающего сайта — это создание продуманных зрительных образов, способных оказывать влияние на пользователей и побуждать их к совершению покупки или другому целевому действию. Это направление психологии направлено на изучение целостных структур гештальтов , призванных объяснить особенности восприятия и мышления человека. Нас в гештальт-теории, прежде всего, будет интересовать то, как люди воспринимают визуальные объекты. Можно выделить 3 основные идеи :.
- 2. Упростите выбор
- Мы оцениваем дизайн за доли секунды. Одни интерфейсы сразу производят на нас неизгладимое впечатление, другие — вызывают чувство дискомфорта.
- Неоднократно переиздававшийся классический учебник по основам дизайна, один из самых популярных в мире. Теория дизайна,.
- Коммуникация играет центральную роль как в пользовательском интерфейсе — UI, так и в проектировании пользовательского опыта — UX. Понять то, как пользователи воспринимают вашу работу, помогут принципы гештальта.
- Для продолжения работы вам необходимо ввести капчу
- UX-дизайн напрямую связан с законами человеческой психологии.
- Память — хранилище информации, дарованное природой.
- That is the reason of constant interest for any publications on design.









Простой и безжалостный факт: каким бы интересным и полезным ни был ваш продукт, пользователь не станет с ним знакомиться, если он не представлен в комфортном и доступном для него виде, не заключен в понятный интерфейс. Данная статья посвящена таким аспектам UX-дизайна как читаемость и разборчивость, почему они так важны, как использовать эти параметры интерфейсах и как их улучшить, чтобы сделать ваш продукт еще более привлекательным. Что такое читаемость и разборчивость в UX-дизайне? Факторы, влияющие на читаемость и разборчивость. Задний фон и тема Типографика Визуальная иерархия Негативное пространство Текст. Советы по улучшению читабельности и разборчивости.