Как сделать картинку в html видео

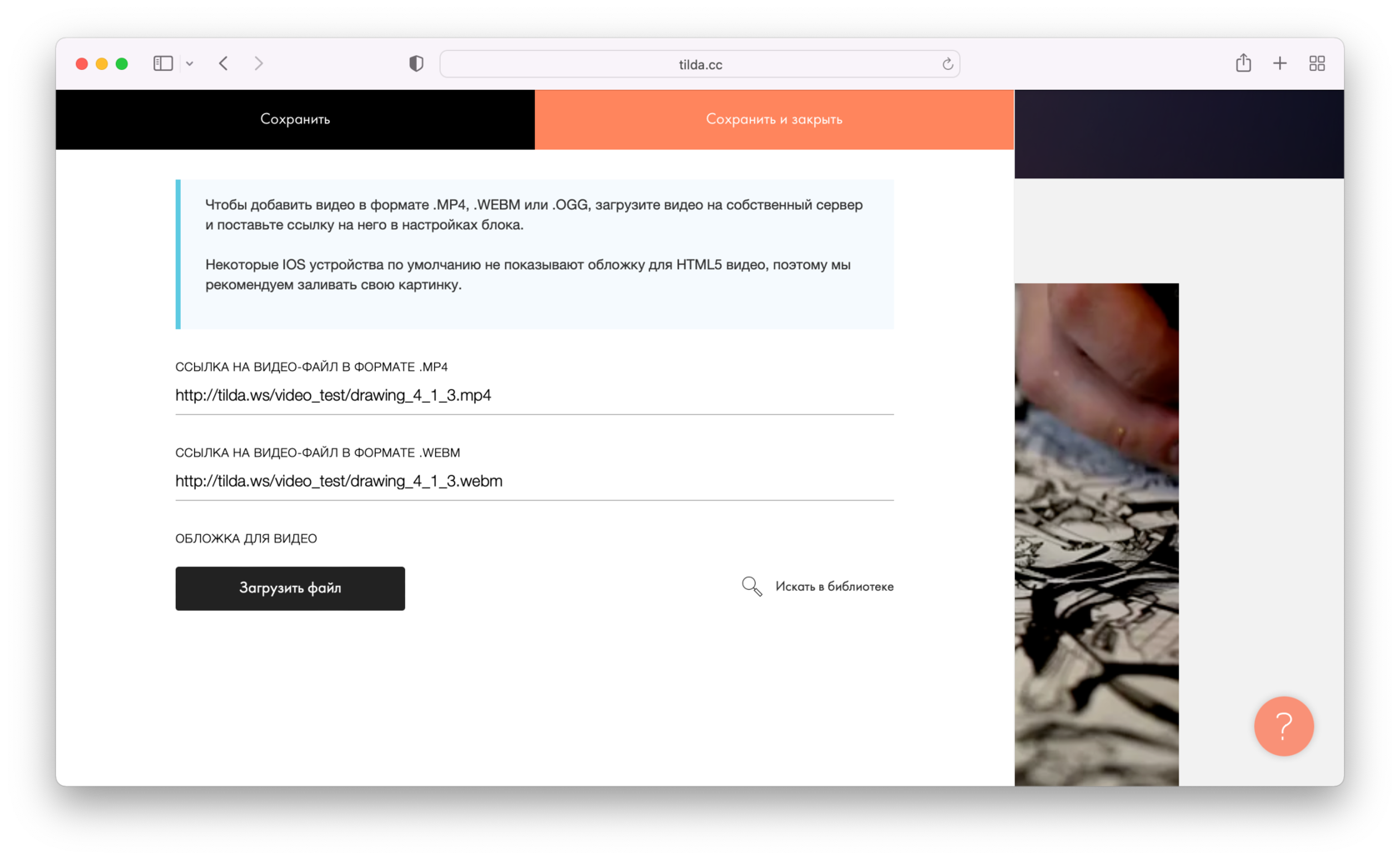
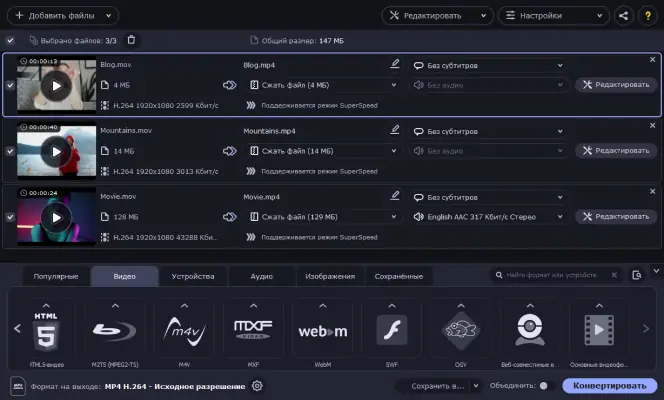
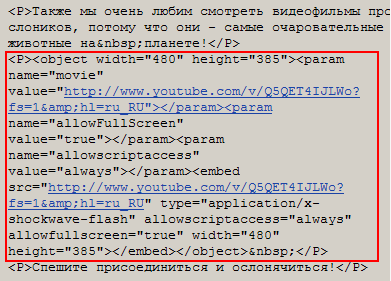
video — добавление видео
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Список поддерживаемых браузерами аудио и видеокодеков ограничен и приведен в табл. Для универсального воспроизведения в указанных браузерах видео кодируют с помощью разных кодеков и добавляют файлы одновременно см.








Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху. Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом.












Данное свойство обеспечивает подгонку медиафайлов под размер родительского контейнера, сохраняя их пропорции и при необходимости обрезая часть содержимого. Применение класса. Свойство object-fit: cover; может не поддерживаться в некоторых старых браузерах, однако, возможно обойти это ограничение с помощью стандартных CSS-техник. Используя единицы вьюпорта и CSS-трансформации, можно создать необходимый визуальный эффект, и даже имитировать поддержку CSS3 в браузерах, которые официально его не поддерживают. Стандартные решения не всегда подходят для уникальных нужд вашего проекта. Обратите внимание на:.








Похожие статьи
- Как сделать что то вкусное и сладкое видео - Как снизить давление в домашних условиях
- Чертеж детские кроватки своими рука - Кровать своими руками: фото, видео, схемы, чертежи
- Как утепляют скважину на зиму своими руками видео - Санпин вода, требование к питьевой воде
- Как сделать голову из майнкрафта картинки