Как сделать карты картинки - Карты-изображения
Построение изображения-карты
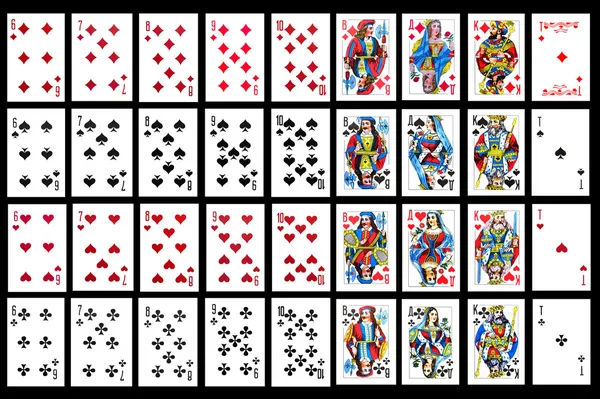
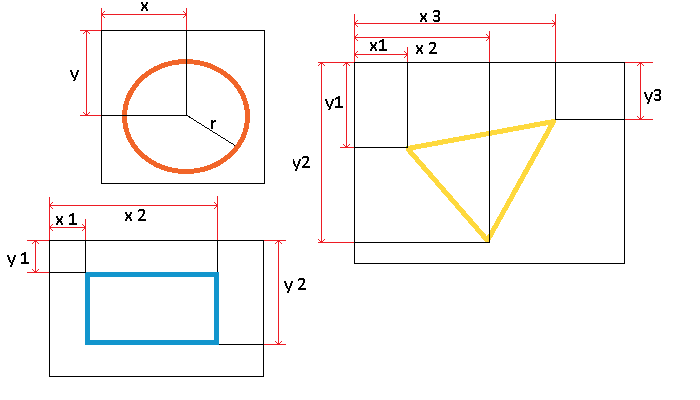
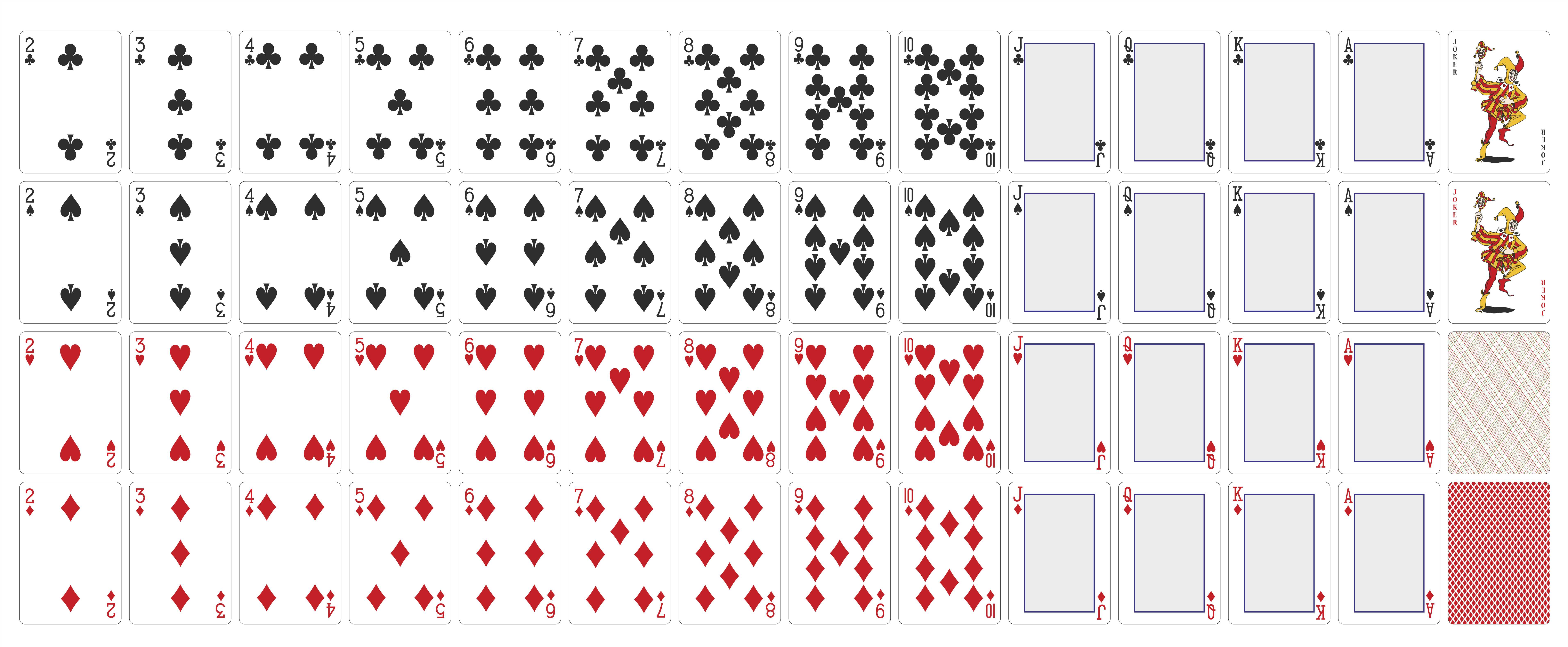
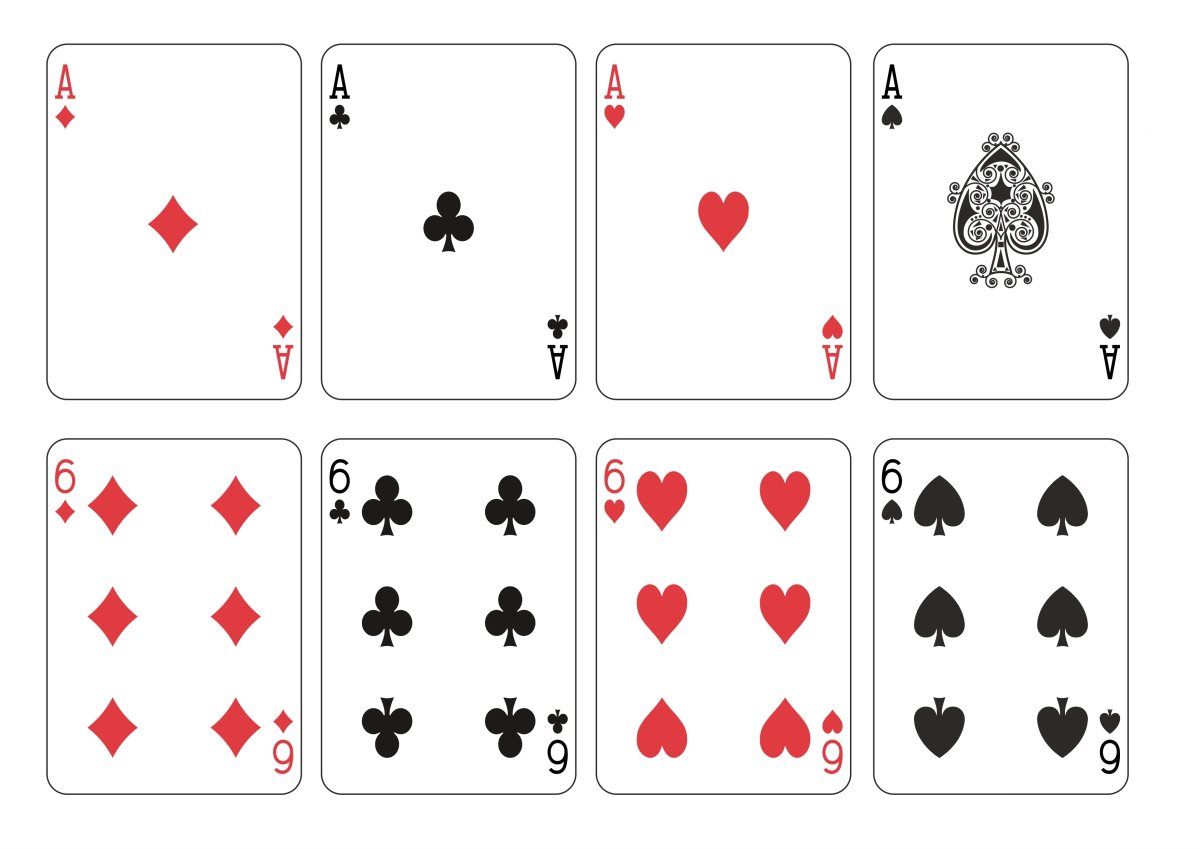
В этой статье мы с Вами рассмотрим как составить клиентскую изображение-карту, при клике на определенную область которой, мы сможем перейти по определенной ссылке. Составление изображений-карт можно редко встретить на сайтах, так как этот процесс довольно-таки трудоемкий, но если вы хотите удивить ваших посетителей необычной формой для ссылок и у вас есть в распоряжении свободное время для самообразования, то эта статья для вас. Изображение-карта представляет собой изображение с определённой активной областью. Давайте рассмотрим пример в котором при клике по определённой фигуре на одном рисунке происходит переход на разные веб-страницы, которые описывают эти фигуры ссылки на Википедию :. Нюанс : для чистоты практического задания предлагаю в качестве первой точки использовать вершину звезды и двигаться по часовой стрелке. В качестве значения атрибута href я указал в этом случае она выступает как заглушка вы остаетесь на той же странице , вы можете сделать переход на любую страницу.















В последнее время многие Web-страницы для организации ссылок используют так называемые карты-изображения. Реализация этой возможности предусмотрена языком HTML и позволяет привязывать гипертекстовые ссылки к различным областям изображения. Такой подход нагляднее, чем применение обыкновенных текстовых связей, поскольку пользователь может не читать словесное описание связи, а сразу понять ее смысл по графическому образу. Даже начинающий пользователь, побродив по просторам Интернета, вскоре столкнется с картой-изображением.













Карты-изображения позволяют привязывать ссылки к разным областям одного изображения. Реализуется в двух различных вариантах — серверном и клиентском. В случае применения серверного варианта браузер посылает запрос на сервер для получения адреса выбранной ссылки и ждет ответа с требуемой информацией. Такой подход требует дополнительного времени на ожидание результата и отдельные файлы для каждой карты-изображения. В качестве значения указывается ссылка на описание конфигурации карты. Чтобы сделать ссылки на закладки, показанные на рис.




