Адаптивный дизайн css3 - Cached

Курс HTML, CSS, JavaScript — обучение разработке сайтов (верстке)
Веб-разработчик верстальщик создает каркас сайта, используя HTML, и «украшает» его, добавляя разные шрифты, цвета, фон, при помощи CSS. А вот JavaScript помогает «оживить» сайт, делая его интерактивным. Проекты выпускников курса: «Разработка веб-приложений на JavaScript». Технические требования к оборудованию слушателей дистанционных курсов.












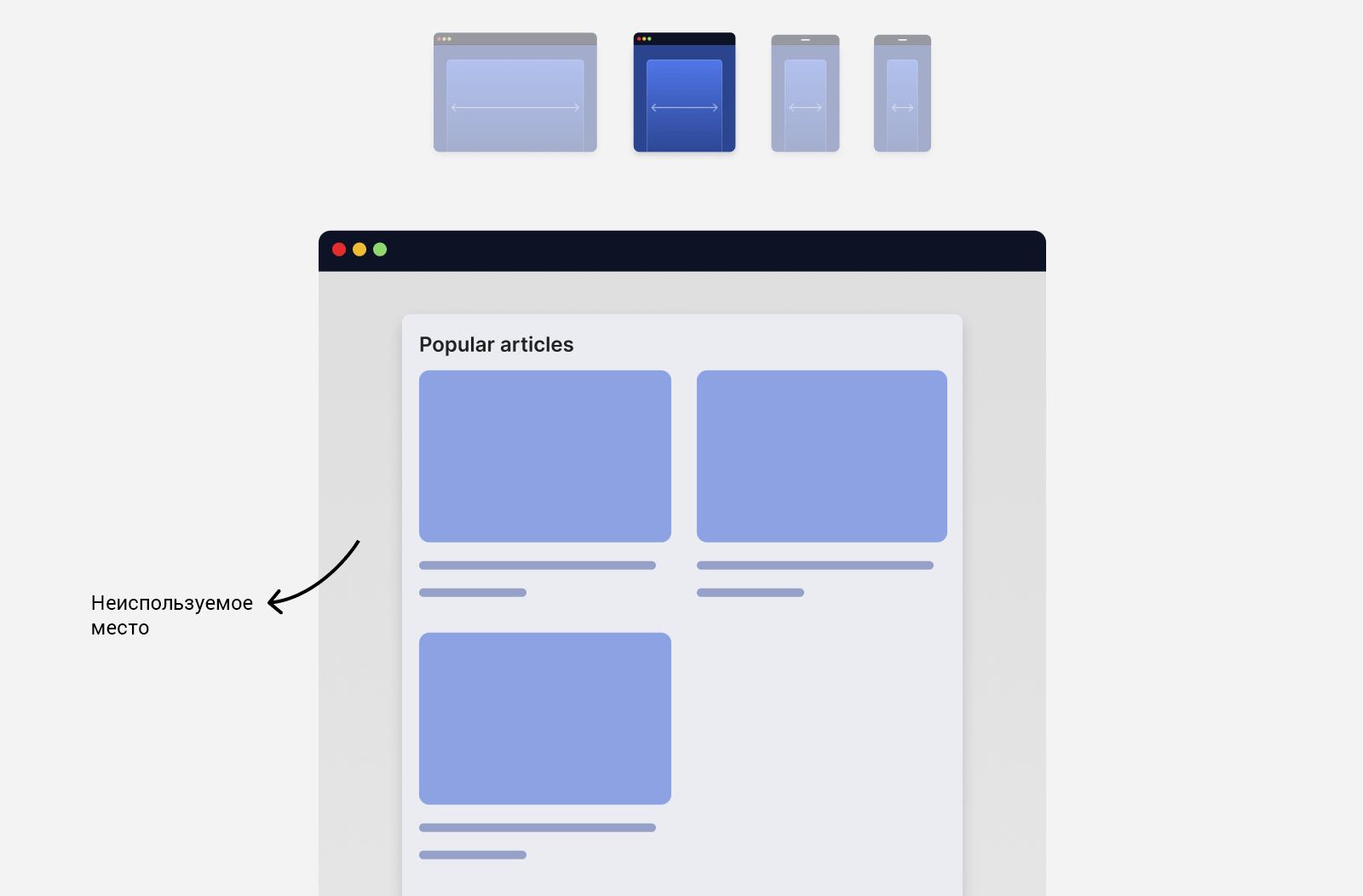
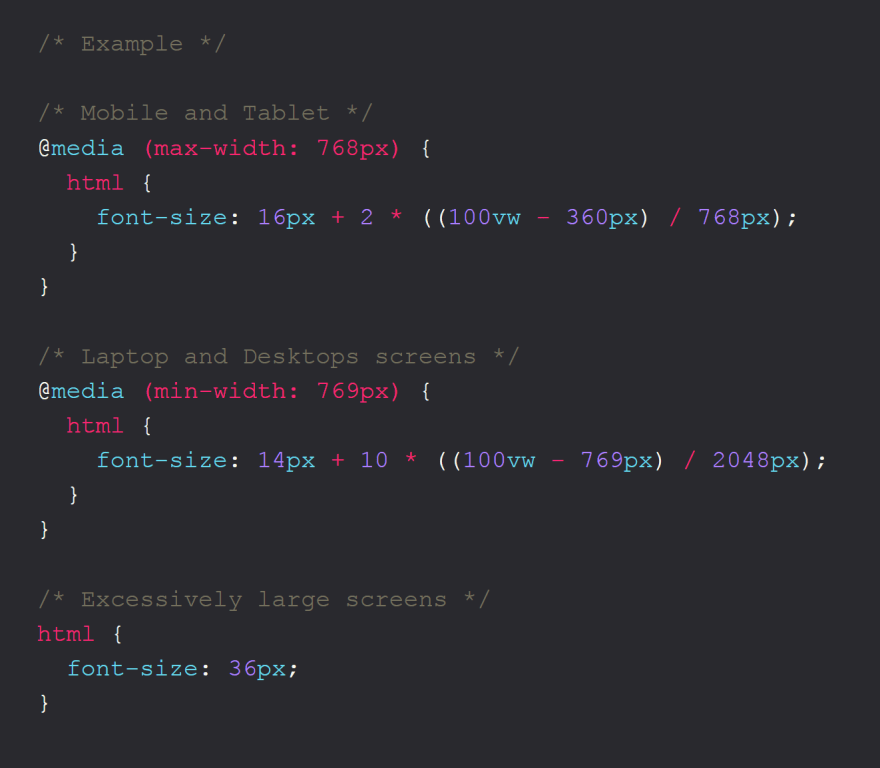
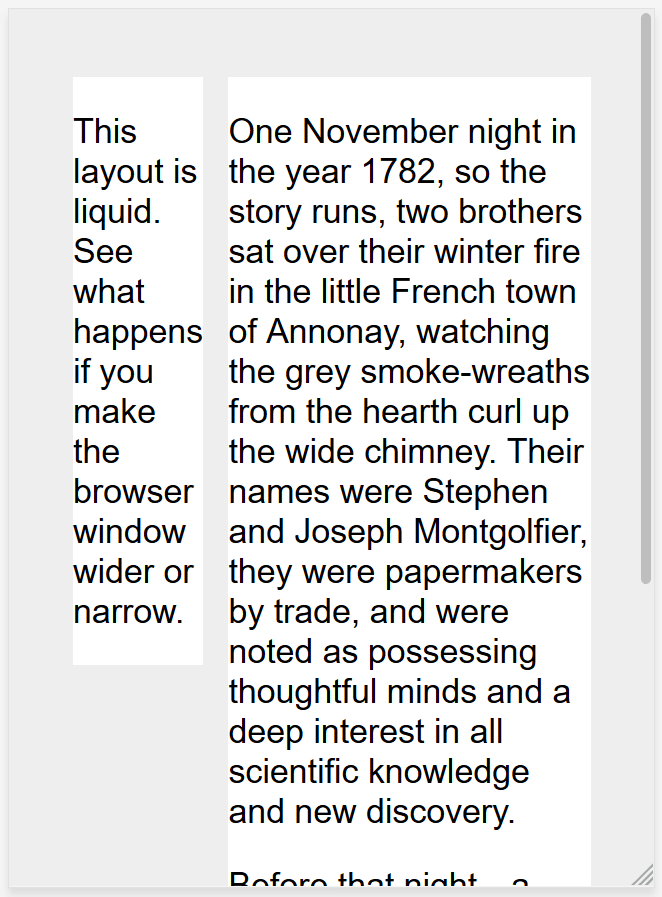
Проект Календарь. Сейчас большинство пользователей сети просматривает web-ресурсы со своих гаджетов, для большинства из них требуется адаптивная версия сайтов, чтобы контент отображался привлекательно. Именно поэтому, каждый разработчик должен сразу адаптировать ресурс под все виды устройств. Есть большое количество способов сделать это.


![[Перевод] Современный веб-разработчик, или 6 вещей, которые вы должны знать, чтобы выжить / Хабр](https://petrofski.ru/media/k2/items/cache/245effadf41c6129f4fe7accc564ef86_XL.jpg)








Будет формироваться структура, похожая на набор пробников, в которой панели воспринимают нажатия кнопки мыши, после чего происходит открытие нужной страницы. Разметка будет иметь простую структуру с несколькими элементами div , каждый из которых содержит элемент span для иконки и заголовок h4 :. Последний элемент div не содержит иконку, но имеет вместо нее элементы h4 и h5.